小白学前端之css3背景属性缩写
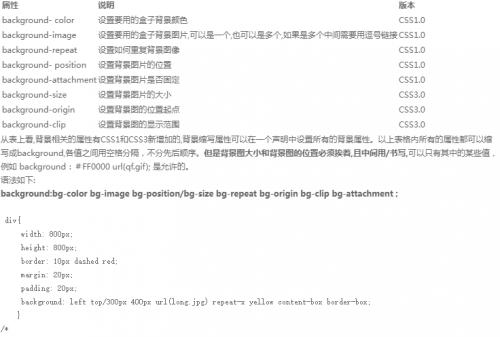
首先我们先来了解一下背景相关的独立属性都有哪些,我们来看下表的所有展示。

说明:
left top 背景图的位置
300px 400px 背景图的宽度是300 高度是400 背景图的大小必须放在位置的后面且用/隔开
url(long.jpg) 背景图路径
repeat-x 背景图设置水平平铺
yellow 背景颜色是黄色
content-box 设置背景图的起点是在内容范围
border-box 设置背景图的平铺显示范围可以包括到边框范围
*/


猜你喜欢LIKE
相关推荐HOT
更多>>
哪些语言可以用来开发网络爬虫程序
可以用多种编程语言来开发网络爬虫程序,其中比较流行的语言有:1.Python:Python是目前最为流行的网络爬虫编程语言之一,因为它有许多用于网络...详情>>
2023-05-23 10:56:06
3分钟带你学会APP的功能测试
很多小伙伴不知道APP的功能应该怎么测试,其实APP与WEB一样,功能测试主要也是测试软件的功能特性。但APP又与WEB不一样,因为一个是C/S架构,一...详情>>
2023-05-16 11:17:00
牢记这些点,掌握写好自动化测试用例的宝典
今天为大家带来的是自动化用例设计宝典,目前在从事自动化工作的小伙伴,可得认真查看啦.一.自动化测试的目的首先我们必须要明确,自动化测试的目...详情>>
2023-05-16 11:15:20
小白学Python之数据分析可视化之热力图
热力图,热力图中的每个值都被表示为一个颜色数据。 import seaborn as sns import pandas as pd import numpy as np详情>>
2023-04-04 11:13:00热门推荐
技术干货





















 京公网安备 11010802030320号
京公网安备 11010802030320号