UI设计技术干货之3D绕转
1. 打开AI并新建画板,用[ 椭圆工具]绘制5X 5的圆形并去掉描边,填充黑色#000000 (如图)

2. 选中圆形并执行快捷键Shift+Ait平移复制一个圆形,选中复制后的圆形执行快捷键CtrI+D(如图)。

3. 再次使用这种步骤变化为下图样式

4. 打开符号面板,将全部圆形拖拽到面板中创建(如图)

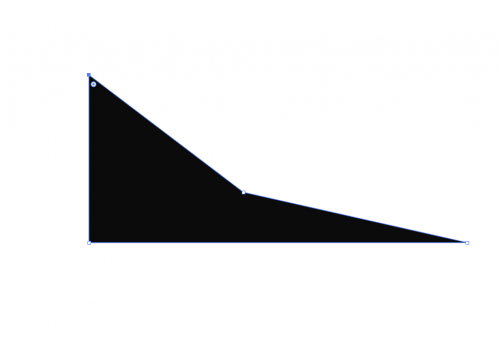
5. 使用矩形工具绘制如下

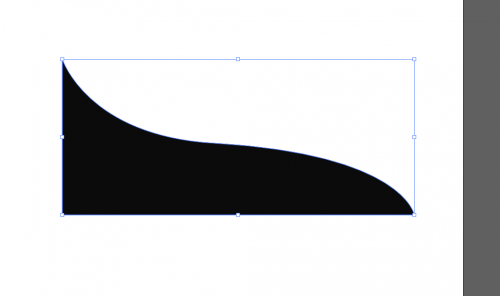
6. 调节曲线路径如下图

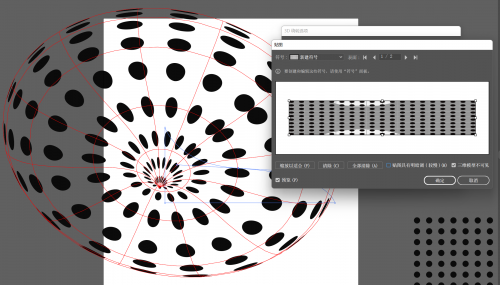
7. 选中图形执行[效果] - [3D] - [绕转],调整号参数,执行[贴图]调整到合适表面(如图)

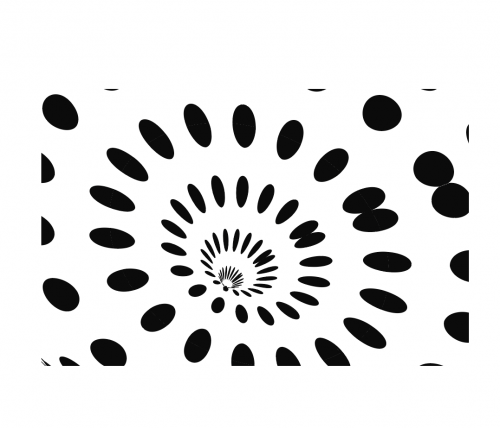
最后绘制结束得到效果


猜你喜欢LIKE
相关推荐HOT
更多>>
哪些语言可以用来开发网络爬虫程序
可以用多种编程语言来开发网络爬虫程序,其中比较流行的语言有:1.Python:Python是目前最为流行的网络爬虫编程语言之一,因为它有许多用于网络...详情>>
2023-05-23 10:56:06
3分钟带你学会APP的功能测试
很多小伙伴不知道APP的功能应该怎么测试,其实APP与WEB一样,功能测试主要也是测试软件的功能特性。但APP又与WEB不一样,因为一个是C/S架构,一...详情>>
2023-05-16 11:17:00
牢记这些点,掌握写好自动化测试用例的宝典
今天为大家带来的是自动化用例设计宝典,目前在从事自动化工作的小伙伴,可得认真查看啦.一.自动化测试的目的首先我们必须要明确,自动化测试的目...详情>>
2023-05-16 11:15:20
小白学Python之数据分析可视化之热力图
热力图,热力图中的每个值都被表示为一个颜色数据。 import seaborn as sns import pandas as pd import numpy as np详情>>
2023-04-04 11:13:00热门推荐
技术干货






















 京公网安备 11010802030320号
京公网安备 11010802030320号